Tout le monde connait Johannes Gutenberg, le découvreur de l’imprimerie. Mais ce dont je veux vous entretenir concerne le nouvel éditeur de texte de WordPress. Tout a commencé sur un malentendu.. Généralement, les mises à jour de WordPress ne m’ont jamais posé de problèmes car les évolutions sont assez minimes.
Classic editor versus Gutenberg
Tout a commencé par un problème technique qui m’a fort ennuyée : je ne pouvais plus charger des images, ni accéder au code Html.. J’ai contacté mon fournisseur d’accès Nuxit qui m’a pointé du doigt le plugin Classic Editor.. J’ai alors travaillé le sujet pour m’apprendre que WordPress avait décidé d’imposer un nouvel éditeur de texte le fameux Gutenberg. Il est possible pour rester dans ses petits chaussons d’habitudes, d’utiliser le plugin Classic editor. Oui mais ! Pour moi, ce plugin ne veut pas du bien puisqu’il m’entrave pour charger des images et ne me permet plus d’accéder au TEXTE. Un rapide exploration du net pour me rendre compte que Gutenberg fait l’unanimité contre lui !
Après moult recherches, je décide tout de même me jeter à l’eau car de toutes les façons, ce Classic editor sera efficient jusqu’en 2021.. Alors, à la guerre comme à la guerre, adoptons GUTENBERG.
Mise en main de Gutenberg
Elle repose sur l’utilisation de blocs de contenus auxquels il est possible d’ajouter des images, des vidéos…. Le bloc est une sorte de package que vous pouvez agrémenter.

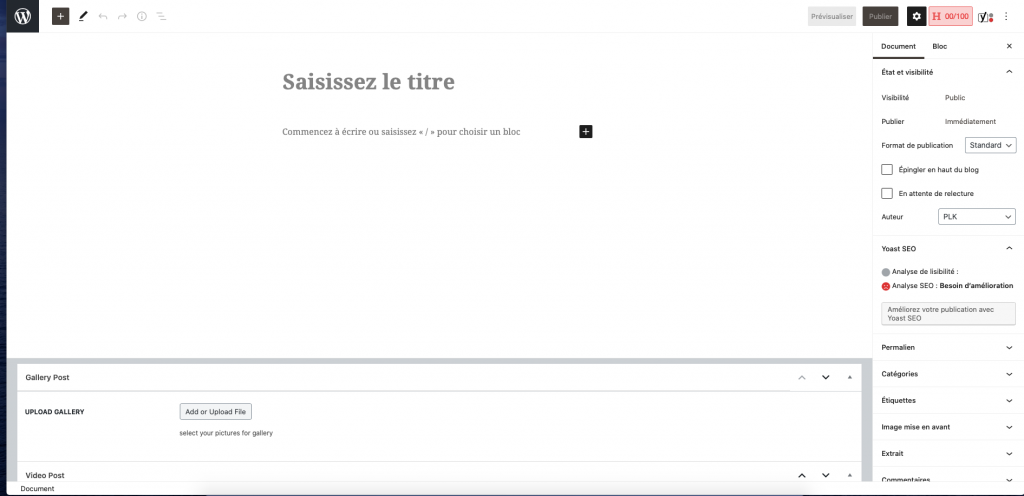
Voila à quoi ressemble Gutenberg ! L’ambiance est très sobre.. En haut à droite, nous retrouvons les boutons de publication les plus importants : Enregistrer le brouillon, Aperçu ( avec plusieurs possibilités : sur tablette, mobile, ordinateur ou dans un autre fenêtre) et Publier. La génération de l’aperçu est un peu lente..
Toujours à droite, en cliquant sur l’onglet BLOC, nous accédons à toutes les fonctionnalités : gérer la couleur du texte, arrière-plan, la typographie. Je trouve ceci très ergonomique.
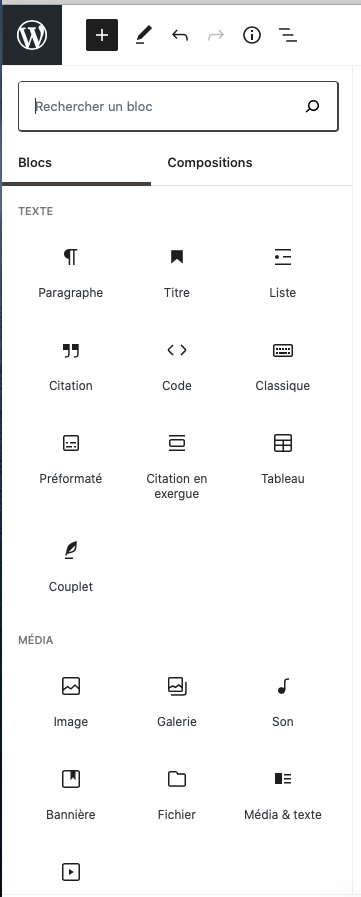
A gauche, dans l’onglet BLOC visible en cliquant sur +, nous obtenons tous les outils nécessaires à la rédaction.

Il faut savoir que tout bloc est une sorte de paragraphe. Il existe cinq modèles de blocs. Créer un article devient alors une sorte de partie de Lego.
- Blocs communs : Paragraphe, Image, Titre etc.
- Mise en forme : Code, HTML personnalisé, Tableau etc.
- Mise en page : Bouton, Colonne, Séparateur etc.
- Widgets : Code court, Calendrier, Recherche etc.
- Contenus embarqués : Twitter, YouTube, Facebook, Instagram etc.
Alors Gutenberg, une avancée ou non ?
A brûle-pourpoint, je dirais que comme tout changement, il me dérange un tantinet ! J’ai encore des difficultés à maitriser toutes les fonctionnalités et surtout à accéder au code HTML qui me permettait des mises en pages différentes. (Par exemple, il m’est impossible d’aligner le texte à droite et à gauche, ce qui me gêne esthétiquement parlant).
Il est certain qu’il va falloir de la pratique pour gagner en aisance d’écriture. Et jurons que le produit va évoluer. Pour vous aider, puisez les informations très pratiques chez WPFORMATION ou chez WPMARMITE
Don’t worry ! Tout va bien se passer !































